Merhabalar.
Bu yazımda Items için flex-grow özelliklerine bakacağız.
Projemiz bir önceki yazımızdan devam ettiği için öncelikle o yazımı okumanızı tavsiye ederim.
Bir önceki yazılarımda anlatılan flex özellikleri, kapsayıcıya aitti. Birde içindeki öğeler için esnek yapıda neler yapabiliyoruz, onlara bakalım.
Burada bahsedeceğimiz özelliklerin nasıl gözüktüğünü daha iyi anlayabilmek için öncelikle kodlarımızda şu güncellemeleri yapalım.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="flexbox.css">
</head>
<body>
<h1>Container 1</h1>
<div class="container1">
<div class="box box1" >Box 1</div>
<div class="box box2" >Box 2</div>
<div class="box box3" >Box 3</div>
<div class="box box4" >Box 4</div>
<div class="box box5" >Box 5</div>
</div>
<div class="divider"></div>
<h1>Container 2</h1>
<div class="container2">
<div class="box box1" >Box 1</div>
<div class="box box2" >Box 2</div>
<div class="box box3" >Box 3</div>
<div class="box box4" >Box 4</div>
<div class="box box5" >Box 5</div>
</div>
<script src="flexbox.js"></script>
</body>
</html>flexbox.css
body{
margin: 0;
padding: 0;
font-family: sans-serif;
padding: 30px;
}
.box{
width: 400px;
height: 100px;
background-color: #ccc;
font-size: 20px;
text-align: center;
line-height: 100px;
border-radius: 20px;
margin-bottom: 5px;
}
.divider{
height: 40px;
}
.container1{
padding: 10px;
height: 700px;
background-color: #21b5da;
display: flex;
flex-flow: row wrap;
}
.container2{
background-color: #9bdff1;
padding: 10px;
height: 950px;
display: flex;
flex-flow: column wrap;
}
.box1{
}
.box2{
}
.box3{
}
.box4{
}
.box5{
}
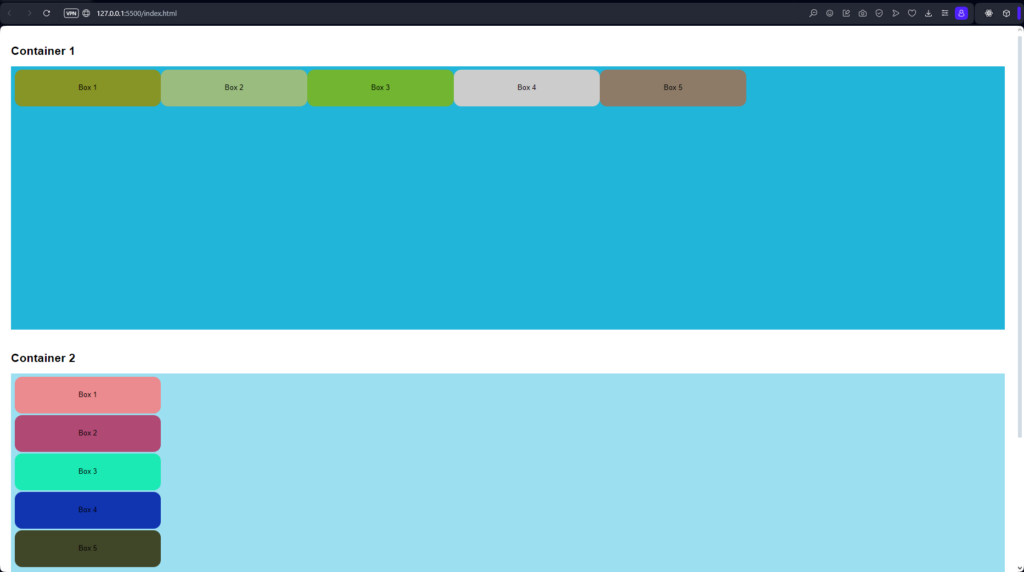
Şu anki güncellemelerimiz sonrası uygulama aşağıdaki gibi gözüküyor.

flex-grow Özelliği
flex-grow özelliği, CSS Flexbox modelinde kullanılan bir özelliktir. Bu özellik, bir flex öğesinin, container içindeki diğer flex öğeleri arasında nasıl büyüyeceğini belirler.
.item {
flex-grow: 1; /* Öğenin büyüme faktörü */
}Bu örnekte, flex-grow özelliği, 1 değeri ile ayarlanmıştır. Bu, öğenin diğer flex öğeleriyle orantılı olarak büyümesini sağlar. flex-grow değeri, öğenin ne kadar büyüyeceğini belirleyen bir faktördür. Örneğin, bir öğenin flex-grow değeri 2 ise, diğer öğelerden iki kat daha fazla genişleyecektir.
flex-grow özelliğinin alabileceği değerler şunlardır:
0: Öğe büyümez.
1: Diğer flex öğeleriyle orantılı olarak büyür.
2: Diğer flex öğelerinden iki kat daha fazla büyür.
n: Belirli bir sayıda büyüme faktörü belirtir.
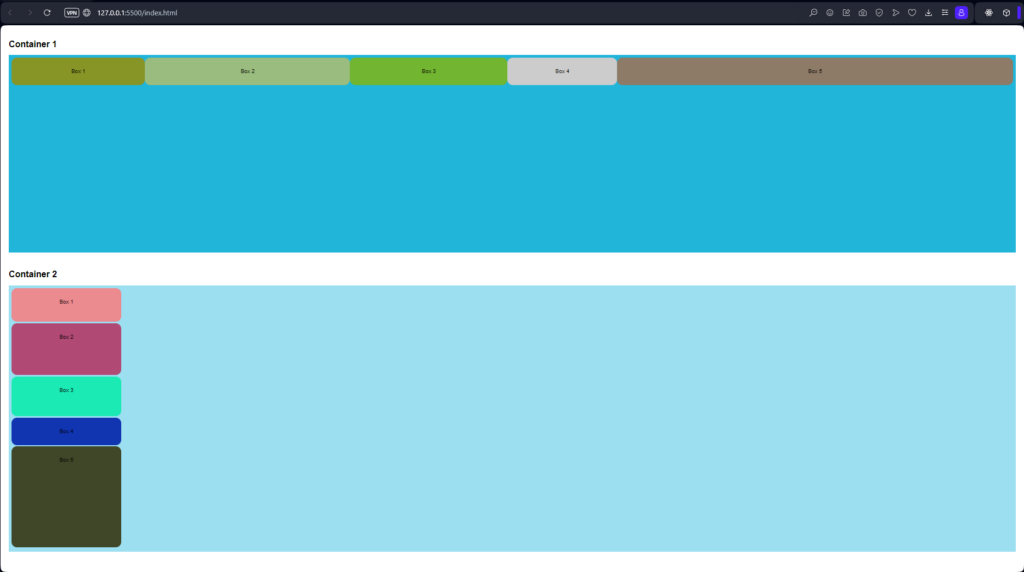
Bu özellik, genellikle container içindeki öğeler arasında alanın nasıl dağıtılacağını kontrol etmek için kullanılır. Eğer bir öğenin diğerlerinden daha fazla genişlemesini istiyorsanız, flex-grow özelliğini kullanarak bu davranışı ayarlayabilirsiniz.
.box1{
flex-grow: 1;
}
.box2{
flex-grow: 4;
}
.box3{
flex-grow: 2;
}
.box4{
flex-grow: 0;
}
.box5{
flex-grow: 12;
}
Görüşmek üzere.



















