Merhabalar.
Bu yazımda Flexbox özelliklerini kullanırken ilk olarak Container ögesinin durumlarını ele alacağız.
Flexbox özelliklerimizi bir örnek proje üzerinden görmeye başlayacağız.
Başlangıç olarak Flexbox Tutorial isminde bir proje klasörü oluşturdum. İçinde index.html, flexbox.css, flexbox.js dosyalarımı oluşturdum. Başlangıç kodları olarak aşağıdaki kodları yazalım.

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="flexbox.css">
</head>
<body>
<h1>Container 1</h1>
<div class="container1">
<div class="box">Box 1</div>
<div class="box">Box 2</div>
<div class="box">Box 3</div>
<div class="box">Box 4</div>
<div class="box">Box 5</div>
<div class="box">Box 6</div>
<div class="box">Box 7</div>
<div class="box">Box 8</div>
<div class="box">Box 9</div>
<div class="box">Box 10</div>
</div>
<div class="divider"></div>
<h1>Container 2</h1>
<div class="container2">
<div class="box">Box 11</div>
<div class="box">Box 12</div>
<div class="box">Box 13</div>
<div class="box">Box 14</div>
<div class="box">Box 15</div>
<div class="box">Box 16</div>
<div class="box">Box 17</div>
<div class="box">Box 18</div>
<div class="box">Box 19</div>
<div class="box">Box 20</div>
</div>
<script src="flexbox.js"></script>
</body>
</html>flexbox.js
Javascript dosyasını container içindeki boxların renklerini randomize oluşturabilmek için yazdım. Zorunlu değildir.
// Tüm 'box' classına sahip div elementlerini seç
var boxes = document.querySelectorAll('.box');
// Her bir 'box' div'i için
for (var i = 0; i < boxes.length; i++) {
// Rastgele bir renk oluştur
var randomColor = '#' + Math.floor(Math.random()*16777215).toString(16);
// Oluşturulan rengi div'in arka plan rengi olarak ata
boxes[i].style.backgroundColor = randomColor;
}flexbox.css
body{
margin: 0;
padding: 0;
font-family: sans-serif;
padding: 30px;
}
.box{
width: 100px;
height: 100px;
background-color: #ccc;
font-size: 20px;
text-align: center;
line-height: 100px;
border-radius: 20px;
margin-bottom: 5px;
}
.divider{
height: 40px;
}
.container1{
padding: 10px;
background-color: #21b5da;
}
.container2{
padding: 10px;
background-color: #9bdff1;
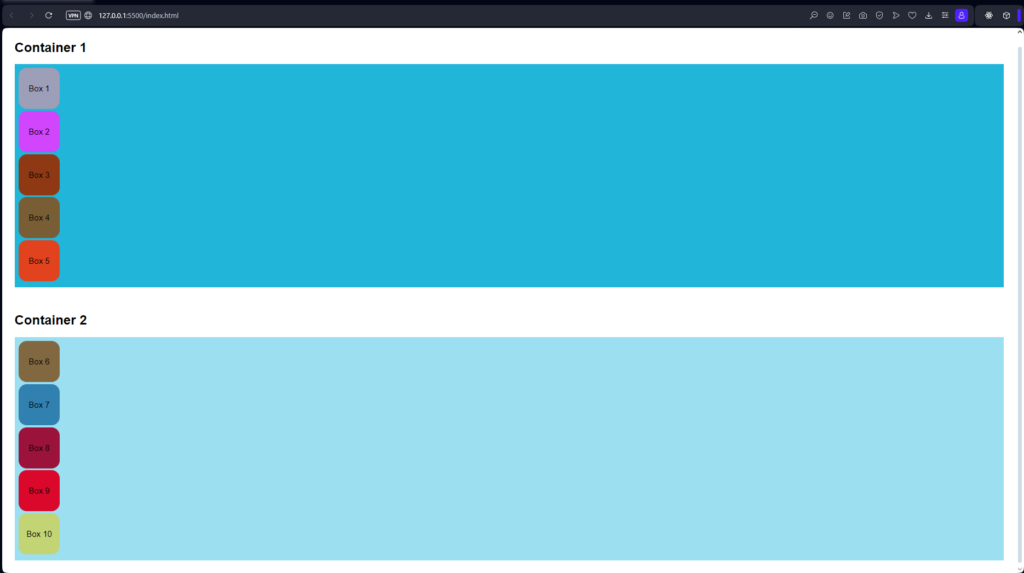
}Bu haliyle görüntümüz şöyle olacaktı.

Kapsayıcı (Container) için Flex Özellikleri
Olayı 2 Container ile inceleyeceğiz.
İlk olarak container1’e flexbox gibi davranması gerektiğini söyleyeceğim.
.container1{
background-color: #ccc;
display: flex;
}Bu komut container’ı bir flexbox’a çevirdi ve içindeki ögeleri varsayılan olarak yan yana sıraladı. display’e flex özelliği verdiğimizde bu container bir block element gibi davranır. Yani yatayda tüm alana yayılır.
Eğer bir inline haline getirmek istersek display özelliğine inline-flex özelliği verilir.
Bunu da container2′ de yapalım.

flex ile inline-flex farkı, block ile inline tanımları ile aynıdır.
Ögelerin Sıralanma Yönü – Flex-Direction
Container içindeki ögelerin yönünü belirlemek için flex-direction komutunu kullanıyoruz.
row : Yatay Sıralama
column : Dikey Sıralama Yapar
flex-direction: row | row-reverse | column | column-reverse;container1’de row container2’de column özelliğini uygulayalım.
Bu arada varsayılan değer row’dur.
Yani ögeler container’a flex özelliği verilir verilmez row düzeninde dizilirler.
.container1{
padding: 10px;
background-color: #21b5da;
display: flex;
flex-direction: row;
}
.container2{
padding: 10px;
background-color: #9bdff1;
display: inline-flex;
flex-direction: column;
}
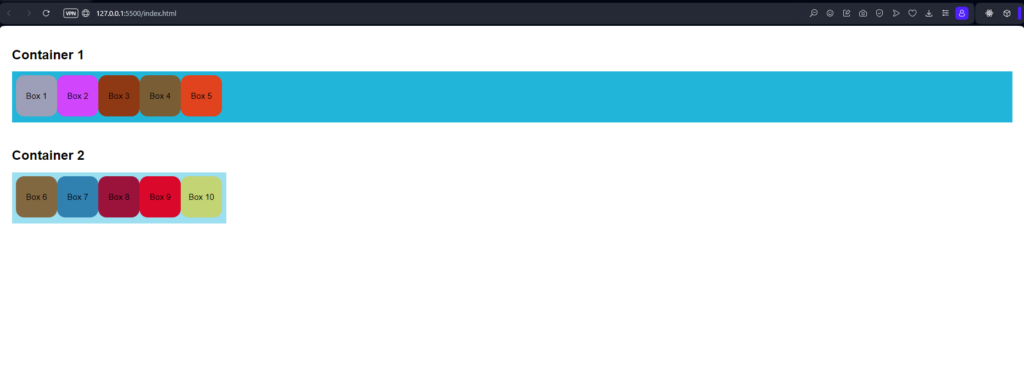
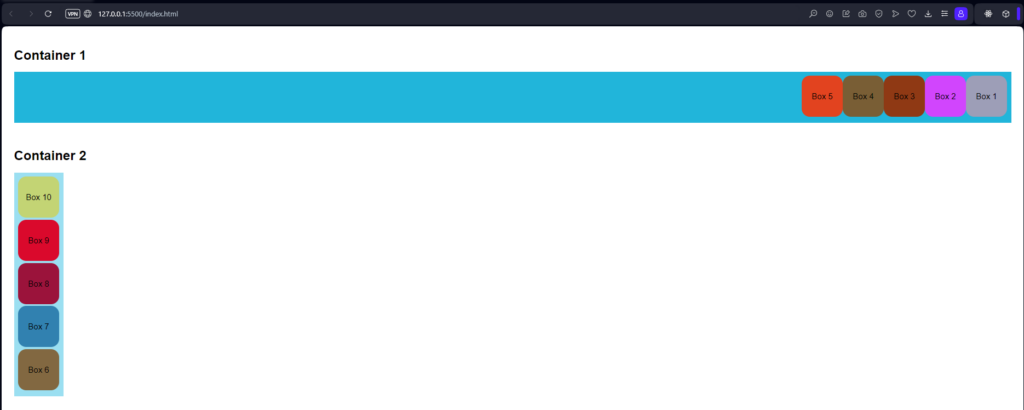
2 Container ögesini de ters çevirelim.
Conteiner içindeki ögeleri ters çevirmek ve dizileme başlama yerini belirlemek için reverse komutu kullanılır. row-reverse kullanılırsa, dizilim default dizilim tersinden başlar ve ögeler tersten dizilmeye başlar.
.container1{
padding: 10px;
background-color: #21b5da;
display: flex;
flex-direction: row-reverse;
}
.container2{
padding: 10px;
background-color: #9bdff1;
display: inline-flex;
flex-direction: column-reverse;
}
Taşma(Wrapper) Kontrolü – Flex-Wrap
Container içindeki nesnelerin taşma durumunda nasıl davranacağını söylemediğimizde default olarak hepsi aynı container içine tek sıra sığmaya çalışır. Ögelerin Width değeri küçülür.
Bu özelliği flex-wrap özelliği ile kontrol ederiz.
.container {
flex-wrap: nowrap | wrap | wrap-reverse;
}nowrap default değerdir.
Taşma olmasın container içine tek sıra sığsın demek.
Ama container ögelerinin boyutları değişmeden ekranın sınırlarını taşma noktasına geldiğinde, geldiği noktadan alt satıra geçmesini istersek wrap özelliğini veririz. Nesneler hem taşma sınırında alta geçsin hem de ters sıralansın istersek wrap-reverse kullanırız.
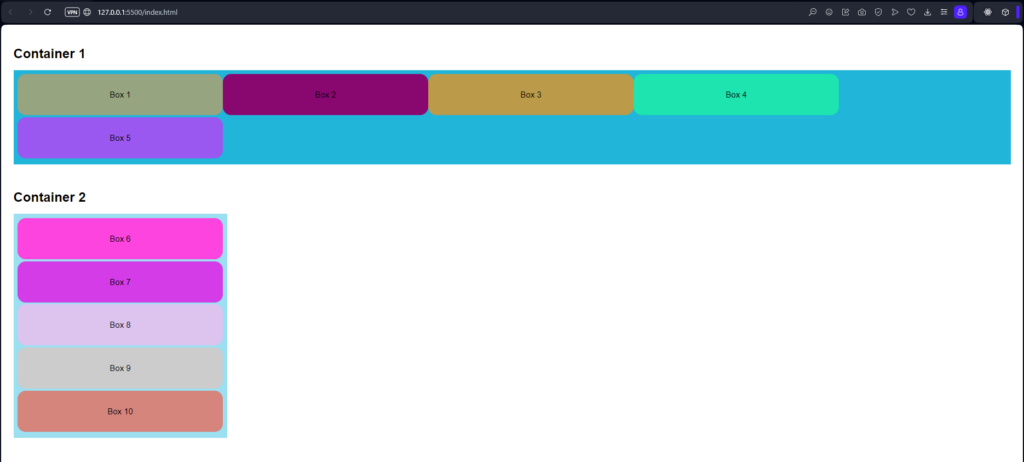
Uygulamadaki box’ların boyutlarını güncelledik, wrap verdik.
Özellikleri etkili şekilde gösterebilmek için bir önceki aşamada öğrendiğimiz bazı özellikleri açıklama satırı haline getirdim. Kodları silmek istemedim.
.box{
width: 500px;
height: 100px;
background-color: #ccc;
font-size: 20px;
text-align: center;
line-height: 100px;
border-radius: 20px;
margin-bottom: 5px;
}
.container1{
padding: 10px;
background-color: #21b5da;
display: flex;
flex-direction: row;
/*flex-direction: row-reverse; */
flex-wrap: wrap;
}
.container2{
padding: 10px;
background-color: #9bdff1;
display: inline-flex;
flex-direction: column;
/*flex-direction: column-reverse;*/
flex-wrap: wrap;
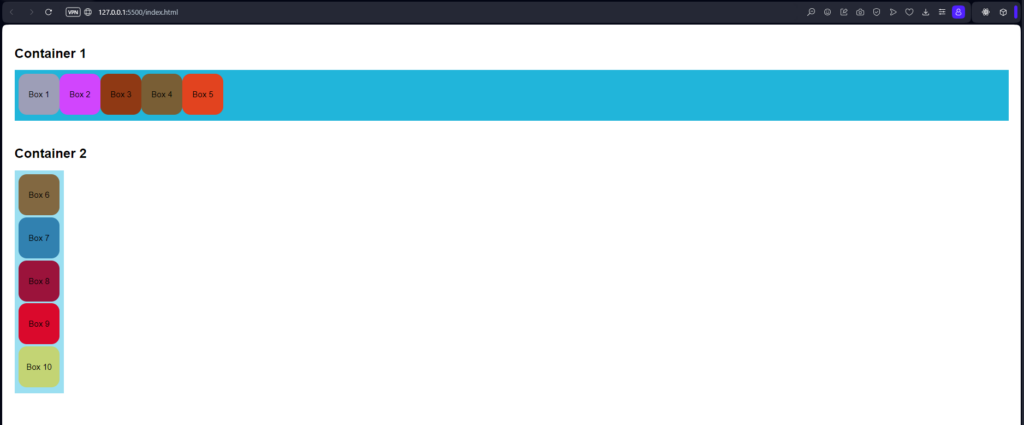
}Aşağıdaki görsele baktığımızda container1 içinde nesneler yan yana sıralanmaya çalışırken, son nesne ekrana sığmadı ve sığamadığı yerden alt satıra kaydı. Yani wrap özelliği gerçekleşti.

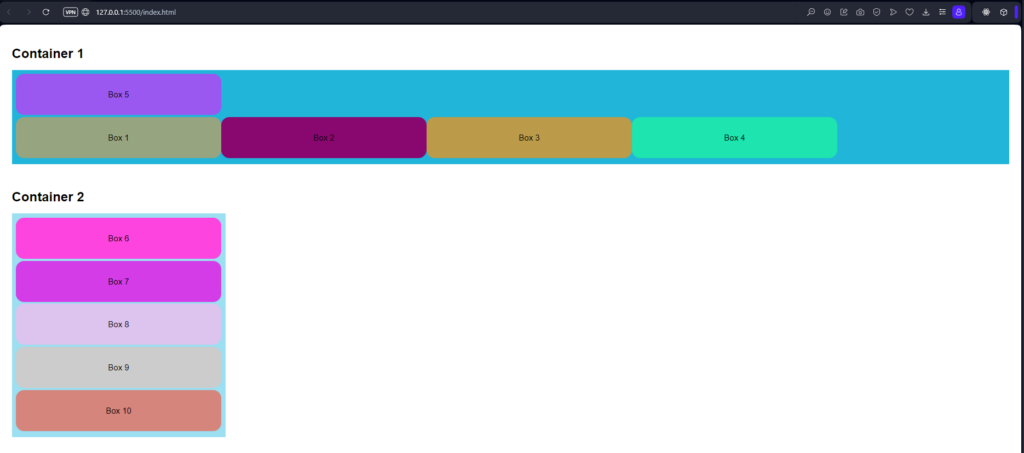
Bunu terse çevirelim.
flex-wrap: wrap-reverse;.container1{
padding: 10px;
background-color: #21b5da;
display: flex;
flex-direction: row;
/*flex-direction: row-reverse; */
flex-wrap: wrap;
flex-wrap: wrap-reverse;
}wrap-reverse durumunda aşağıdaki gibi davranır container.

flex-flow Özelliği
Bu özellik flex-direction ve flex-wrap özelliklerinin kısa yoludur. Her ikisini tek bir özellikte tanımlayarak kullanabilirsiniz. Yani şu şekilde yazmak yerine;
.container {
flex-direction: column;
flex-wrap: wrap;
}Şu şekilde yazabilirsiniz;
.container {
flex-flow: column wrap;
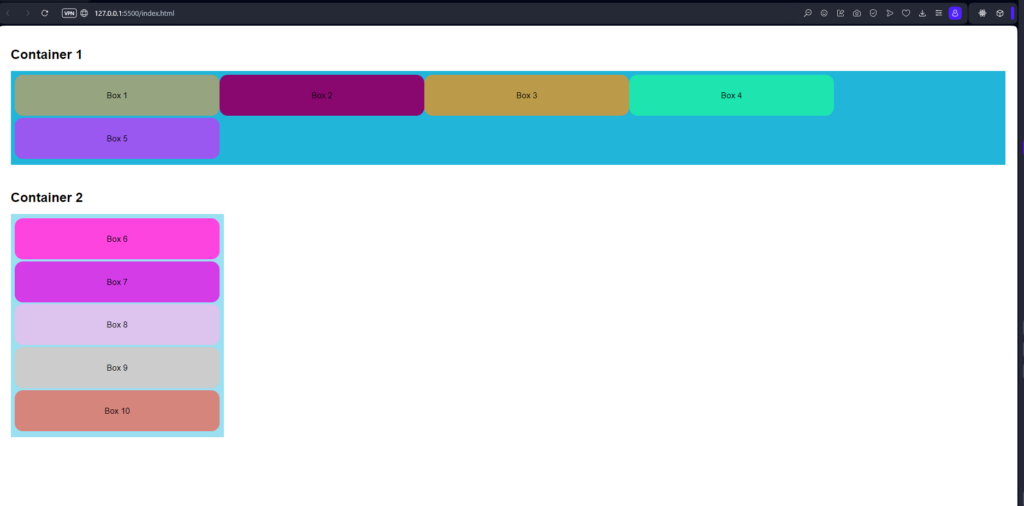
}Projemizde görelim.
.container1{
padding: 10px;
background-color: #21b5da;
display: flex;
/*flex-direction: row;*/
/*flex-direction: row-reverse; */
/*flex-wrap: wrap;*/
/*flex-wrap: wrap-reverse;*/
flex-flow: row wrap;
}
Container’ın davranışlarına baktık. Bir sonraki yazımda nesnelerin durumlarını inceleyelim.
Görüşmek üzere.














