Merhabalar, bu yazımda VSC Extension’larından ES7+ React/Redux/React-Native snippets’ı anlatmaya çalışacağım.
ES7+ React/Redux/React-Native snippets uzantısı, React, Redux ve React Native ile çalışan geliştiriciler için güçlü bir araçtır. Kod tabanınıza kolayca eklenebilen önceden yazılmış kod parçacıkları koleksiyonu sağlar ve bu da size zaman ve çaba tasarrufu sağlar. Uzantı ayrıca özelleştirilebilir, böylece kendi parçacıklarınızı oluşturabilir veya mevcut olanları özel ihtiyaçlarınıza göre değiştirebilirsiniz.
Visual Studio Code kurulu değilse aşağıdaki linkten yararlanarak bu kurulumu yapabilirsiniz.
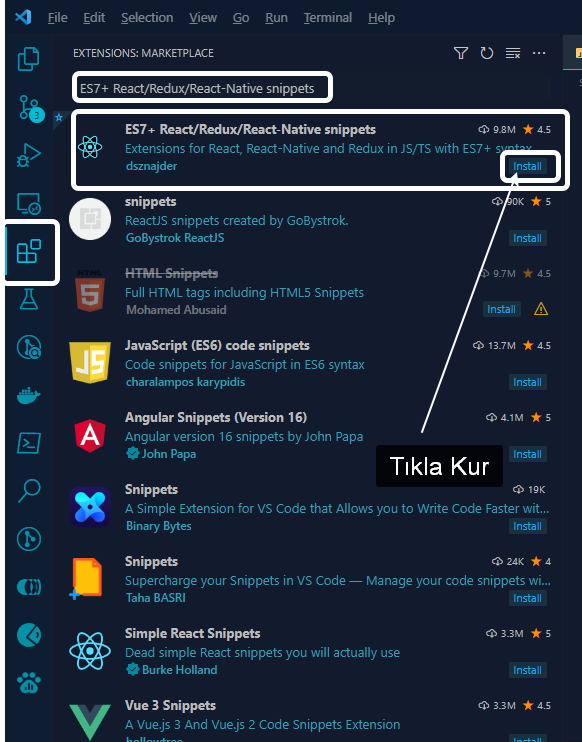
1 Extension Kurulumu
Öncelikle Extension bölümüne gidip, ES7+ React/Redux/React-Native snippets yazıp, ilgili Extension’ı kuruyoruz.

ES7+ React/Redux/React-Native snippets uzantısını kullanmanın bazı faydaları şunlardır:
Zaman ve çabadan tasarruf edin: Uzantı, önceden yazılmış kod parçacıkları sağlayarak kod tabanınıza kolayca ekleyebileceğiniz çok zaman ve çabadan tasarruf sağlayabilir. Bu, yeni React bileşenleri oluşturma veya Redux eylemlerini bileşenlerinize bağlama gibi tekrarlayan görevler için özellikle yararlı olabilir.
Kod kalitesini iyileştirin: Uzantı, standartlaştırılmış parçacıklar sağlayarak daha temiz ve daha tutarlı kod yazmanıza yardımcı olabilir. Bu, kodunuzu okumayı ve sürdürmeyi kolaylaştırabilir ve ayrıca yaygın kodlama hatalarından kaçınmanıza yardımcı olabilir.
Verimliliği artırın: Uzantı, kodu yazmanızı ve sürdürmenizi kolaylaştırarak daha üretken olmanıza yardımcı olabilir. Bu, uygulamanızı tasarlama veya belgeleme gibi diğer görevlere odaklanmanıza zaman ayırabilir.
React, Redux veya React Native geliştiricisiyseniz, ES7+ React/Redux/React-Native snippets uzantısını mutlaka kontrol etmenizi tavsiye ederim. Ücretsiz ve açık kaynaklı bir uzantıdır ve size çok zaman ve çabadan tasarruf sağlayabilir.
Uzantının bazı temel özellikleri şunlardır:
- ES7 sözdizimi desteği: Uzantı, en son ES7 sözdizimini destekler, böylece parçacıklarınızda JavaScript’in en son özelliklerini kullanabilirsiniz.
- React, Redux ve React Native için parçacıklar: Uzantı, React, Redux ve React Native için geniş bir parçacık yelpazesi içerir, böylece görevleri tamamlamak için ihtiyacınız olan parçacıkları bulabilirsiniz.
- Özelleştirilebilir parçacıklar: Uzantı özelleştirilebilir, böylece kendi parçacıklarınızı oluşturabilir veya mevcut olanları özel ihtiyaçlarınıza göre değiştirebilirsiniz.
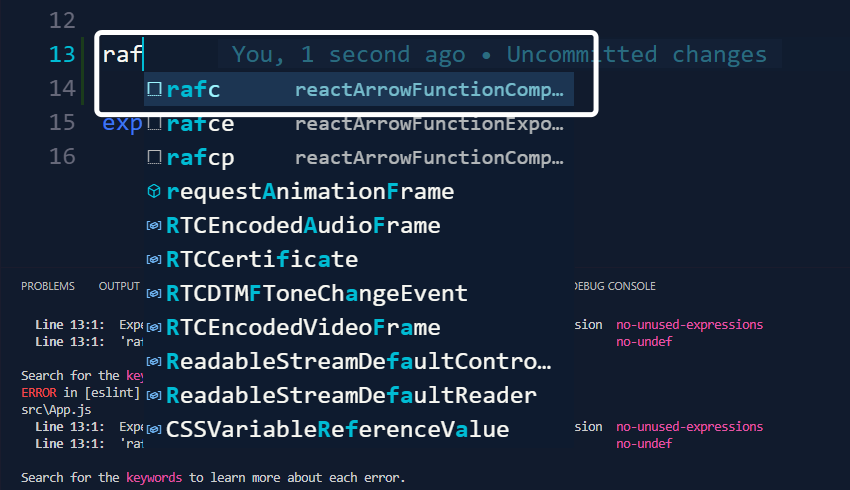
Bir tane söz dizimi ile nasıl hazır kodlar oluşturduğunu göstermek isterim.
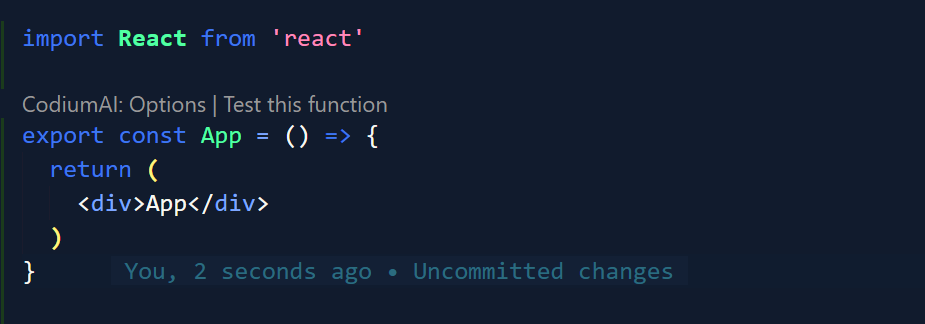
Bir tane .js ya da .jsx dosyasında boş bir alanda raf yazın size bir çok özellik sıralayacak snippet. Orada en üsttekini seçtiğimizde bize hazır bir component fonksiyonu oluşturur.


Siz de diğer kullanışlı kısa yolları görmek için r harfine basın ve çıkan seçenekleri deneyerek inceleyebilirsiniz.
Diğer özelliklerini öğrenip kullanmak isterseniz aşağıdaki linke göz atabilirsiniz.
Bir sonraki yazımda görüşmek üzere.














