Merhabalar, bu yazımda VSC Extension’larından Code Time’ı anlatmaya çalışacağım.
Bir geliştirici, VS Code kullanarak geliştirme yapıyorsa, büyük ihtimalle çalışma zamanının büyük bir çoğunluğunu bu Editör üzerinde geçiriyordur.
Her ne kadar zamanımızın çoğunu kodlama yaparak geçiriyoruz gibi gelse de, kodlama zamanımız veya çalışma verimliliğimizle alakalı çoğu zaman yanılsama içinde olabiliyoruz. Bu eklenti bizi bu yanılsamalardan kurtarıp zamanımızı neye harcadığımızı bize gösteriyor.
Zaman Takibi Özellikleri
Code Time, kodlama sürenizi otomatik olarak izler ve aşağıdaki bilgileri sağlar:
1 Toplam kodlama süresi
2 Günlük, haftalık ve aylık kodlama süresi
3 En çok kodlanan dosyalar ve projeler
4 En çok kodlanan dil
Code Time ayrıca aşağıdaki verimlilik özelliklerini de sunar:
1 Flow Mode: Konsantre kodlama sürenizi korumanıza yardımcı olur.
2 Focus Timer: Odaklanma sürenizi ölçmenize yardımcı olur.
3 Pomodoro Timer: Pomodoro tekniğini takip etmenize yardımcı olur. Kurulum
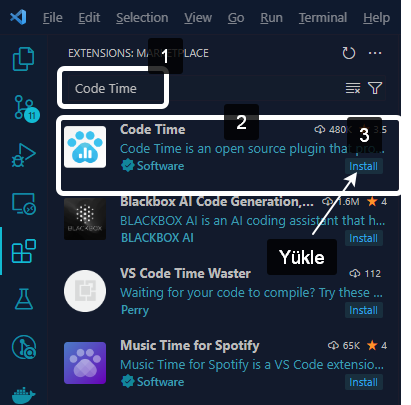
1 Extension Kurulumu
Öncelikle Extension bölümüne gidip, Code Time yazıp, ilgili Extension’ı kuruyoruz.

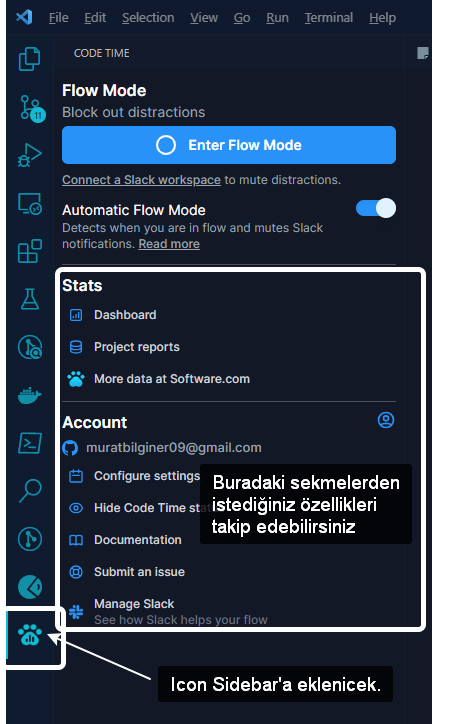
2 Kullanım
Kurulum yapıldıktan sonra, aşağıdaki gibi Code Time Icon’u Sidebar’a eklenecek. Tıkladığınızda özellikler açılacak.

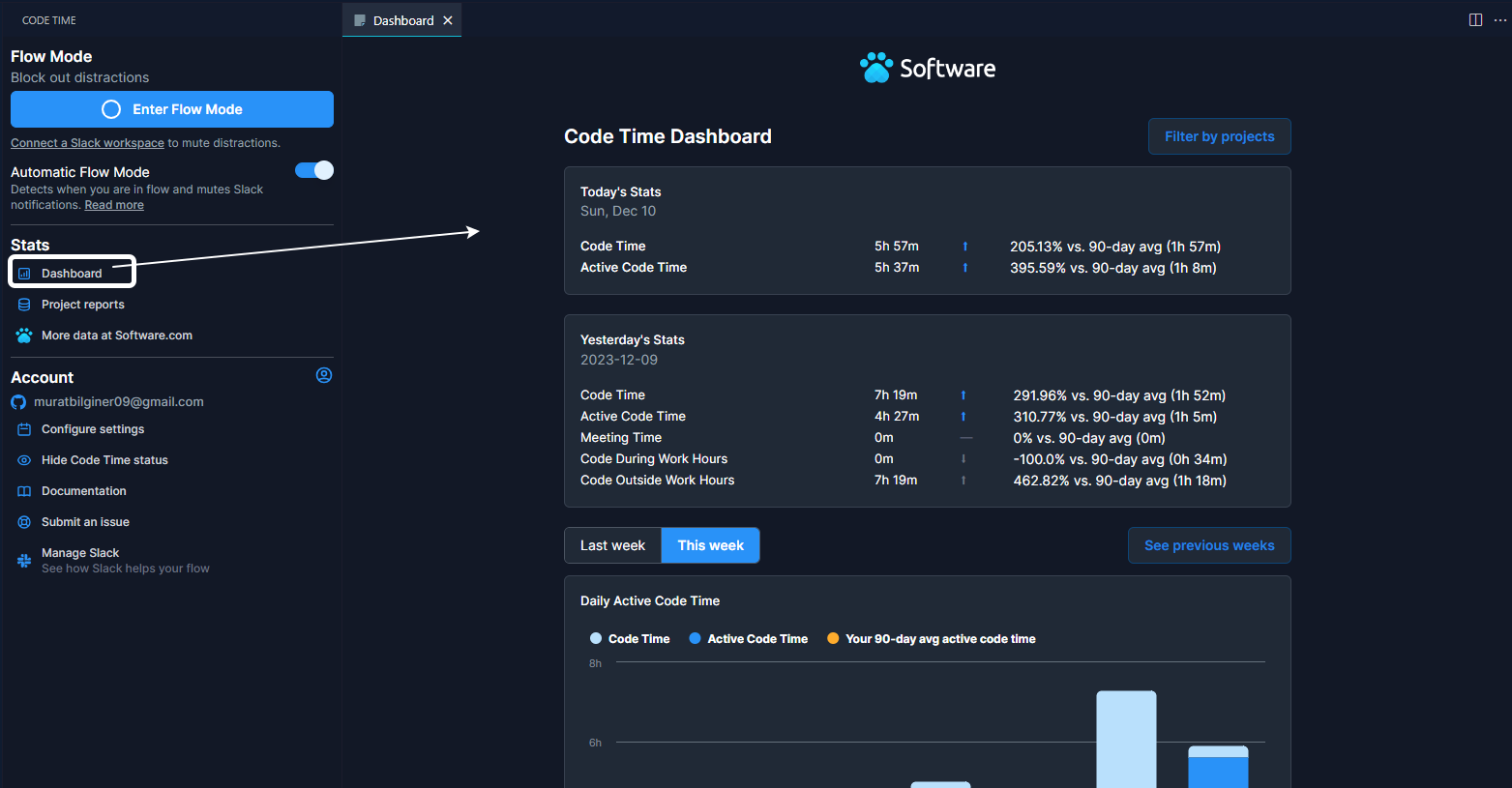
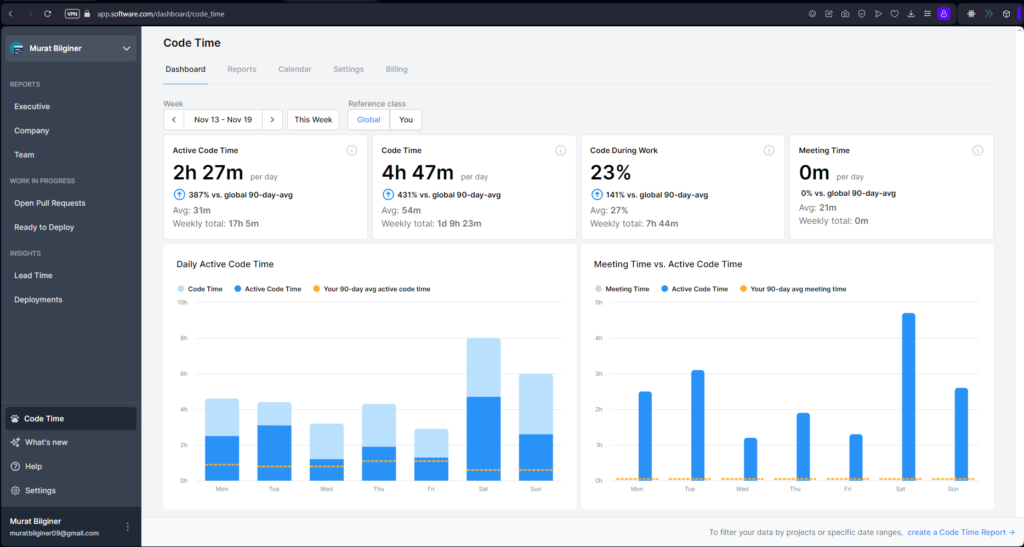
Sonuçları direkt VS Code üzerinde görebileceğiniz gibi sitesine gidip kullanıcı oluşturup oradan da inceleyebilirsiniz.

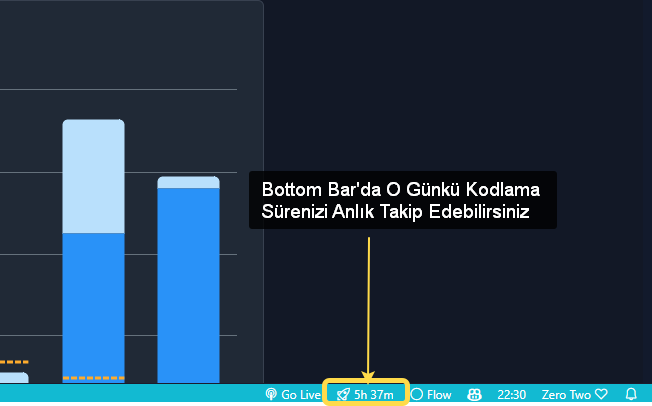
O günkü çalışma saatinizi anlık aşağıdaki gösterdiğim bölümden takip edebilirsiniz.

3 Sonuçları İncele

Genel olarak işleyişi bu şekilde.
Diğer özelliklerini öğrenip kullanmak isterseniz aşağıdaki linke göz atabilirsiniz.
Bir sonraki yazımda görüşmek üzere.













