Merhabalar, bu yazımda form nesnelerinden checkbox’a bakıyoruz. Bir liste içinden çoklu seçim yaptırmak istersek checkbox nesnesi kullanılır.
<input type="checkbox" name="secim1" checked> Html<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1> Hangi Dilleri Biliyorsunuz? </h1>
<form action="/" method="POST">
<input type="checkbox" name="secim1"> Html <br>
<input type="checkbox" name="secim2"> Css <br>
<input type="checkbox" name="secim3"> JavaScript <br>
<input type="checkbox" name="secim4"> Php <br>
<input type="checkbox" name="secim5"> MySQL <br>
</form>
</body>
</html>
Başlangıçta belli değerler seçili gelsin isterseniz checked özelliğini kullanabiliriz.
<h1> Hangi Dilleri Biliyorsunuz? </h1>
<form action="/" method="POST">
<input type="checkbox" name="secim1" checked> Html <br>
<input type="checkbox" name="secim2" checked> Css <br>
<input type="checkbox" name="secim3"> JavaScript <br>
<input type="checkbox" name="secim4"> Php <br>
<input type="checkbox" name="secim5"> MySQL <br>
</form>
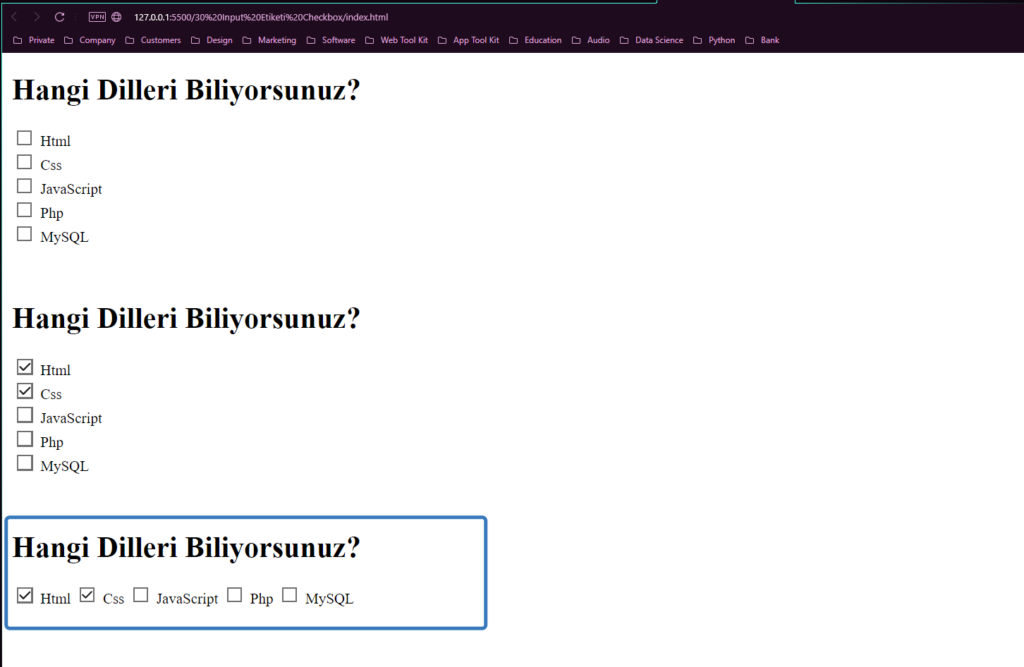
Seçimlik değerleri br etiketi koymadan yazarsak yan yana gelecektir.
<h1> Hangi Dilleri Biliyorsunuz? </h1>
<form action="/" method="POST">
<input type="checkbox" name="secim1" checked> Html
<input type="checkbox" name="secim2" checked> Css
<input type="checkbox" name="secim3"> JavaScript
<input type="checkbox" name="secim4"> Php
<input type="checkbox" name="secim5"> MySQL
</form>
Checkbox değerlerinin yanında yazan değerleri bu haliyle yakalayamayız. Değerler sadece değeri göstermek içindir. İlgili checkbox seçilince değerin alınabilmesi için value özelliğine değerler verilmeli.
<h1> Hangi Dilleri Biliyorsunuz? </h1>
<form action="/" method="POST">
<input type="checkbox" name="secim1" value="Html" checked> Html
<input type="checkbox" name="secim2" value="Css" checked> Css
<input type="checkbox" name="secim3" value="JavaScript"> JavaScript
<input type="checkbox" name="secim4" value="Php"> Php
<input type="checkbox" name="secim5" value="MySQL"> MySQL
</form>Değerleri yakalayabilmek için label ile tanımlama alanındaki ifadeyi değer olarak bağlayabiliriz.
<form action="/" method="POST">
<input type="checkbox" name="secim1" value="Html" checked> Html
<input type="checkbox" name="secim2" value="Css" checked> Css
<input type="checkbox" name="secim3" value="JavaScript"> JavaScript
<input type="checkbox" name="secim4" value="Php"> Php
<input type="checkbox" id="secim5" checked="checked" />
<label for="secim5">MySQL</label>
</form>Label etiketi bağlandığı input’un hemen ya altında ya üstünde bulunmalıdır.
Bir sonraki yazımda görüşmek üzere.















