Merhabalar, bu yazımda CSS tanımlama biçimlerinden üçüncüsü External CSS yazma konusuna bakıyor olacağız. Bir önceki yazımda Internal CSS yazmak konusuna bakmıştık.
Bir önceki bölümde şunu demiştik, bir etiketin belli özelliklerini bir Html dosyası içinde tek bir kaynaktan yönetmek istersek bunu Internal CSS yazarak çözeriz.
Peki büyük bir projede yüzlerce Html sayfamız var ve bu sayfalar içinde binlerce p etiketi var ve bunların özellikleri her yerde aynı olsun istiyoruz.
Bir önceki derste öğrendiğimizden yola çıkarsak yüzlerce Html sayfasında Internal CSS tanımlaması yapacak ve p etiketinin CSS değerlerini yazmak gerekecekti.
Bir özellik eklemek, çıkarmak ya da güncellemek istersek, bu yüzlerce sayfada aynı işlemi yapmak gerekecekti. Doğal olarak zaman kaybı ve maliyet oluşturacaktı.
O zaman aklımıza şöyle bir şey geliyor.
CSS kodlarını tek bir kaynağa yazsak ve Html belgelerine bu dosyanın kaynağını göstersek nasıl olur? Bu soruya vereceğimiz cevapla External CSS kavramı ortaya çıkıyor.
3 tane Html dosyası yarattım ve bir kaç p etiketi ve h1 etiketi ekledim hepsine.
CSS dosyalarının uzantısı .css şeklindedir. Dosya isimlendirmesini istediğiniz gibi yapabilirsiniz. Genel olarak style.css, main.css kullanımları yaygındır.

index.html ve style.css kodları aşağıdaki gibidir.
CSS dosyası içinde style gibi bir etiket tanımlamasına gerek yoktur. Doğrudan tanımlamalara başlanabilir.
.css uzantılı bir dosya içinde yazılmış CSS kodlarını farklı Html dosyalarında kullanabilmek ve çağırabilmek için head etiketi içine aşağıdaki gibi tanımlaması yapılması gerekir.
head tag’leri arasına yazacağımız bir link etiketi ile dosyanın kaynağını gösteririz.
<link rel="stylesheet" href="style.css"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>Aynı kök dizinde bulundukları için doğrudan dosyanın ismini yazdık.
Klasör içinde dosya hiyerarşisine daha sonra bakacağız.
Artık index.html sayfası style.css kodlarını tanıyor ve uygulayacak.

Diğer Html sayfalarının kodlarını aşağıda paylaşıyorum ancak style.css’inin uygulanmasını sizlere bırakıyorum.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>External CSS</h1>
<p>Lorem ipsum dolor sit amet.</p>
<p>Lorem ipsum dolor sit amet.</p>
<p>Lorem ipsum dolor sit amet.</p>
<p>Lorem ipsum dolor sit amet.</p>
<p>Lorem ipsum dolor sit amet.</p>
<p>Lorem ipsum dolor sit amet.</p>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>External CSS</h1>
<p>Lorem ipsum dolor sit amet.</p>
<p>Lorem ipsum dolor sit amet.</p>
<p>Lorem ipsum dolor sit amet.</p>
<p>Lorem ipsum dolor sit amet.</p>
<p>Lorem ipsum dolor sit amet.</p>
<p>Lorem ipsum dolor sit amet.</p>
</body>
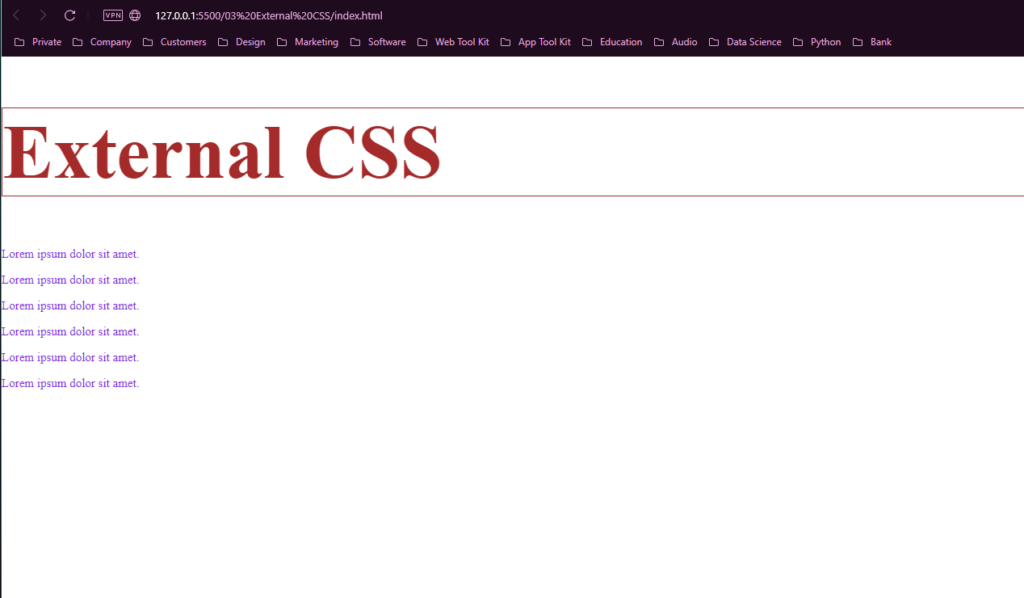
</html>Tüm sayfalardaki h1’in mesela font-size’ını 75px, color’ı brown ve border uygulamak istiyorum. Border color’ı brown, size’ı 1px ve şekli solid olsun istiyorum. Bunun için style.css dosyasında h1 etiketine bakan selector’u bulup ilgili değerleri uyguluyorum. Hepsi bu kadar.
h1{
color: brown;
font-size: 75px;
border: brown 1px solid;
}
İşte bu kadardı.
Ben bu eğitim boyunca Internal CSS kullanarak dersleri anlatmaya devam ediyor olacağım.
Bir sonraki derste görüşmek üzere.











