Merhabalar, bu yazımda Html dokümanı içindeki nesneleri hizalama olayına bakacağız.
Bunu yapmanın pek çok yöntemi vardır ancak biz bu bölümde float’ı ele alacağız.
Bir önceki konuda oluşturduğumuz divleri tekrardan oluşturalım. Css özelliklerini verelim.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
border:1px red solid;
background-color: blueviolet;
}
.box{
width: 200px;
height: 200px;
border: 1px cyan solid;
}
</style>
</head>
<body>
<div class="container">
<div class="box" id="first"></div>
<div class="box" id="second"></div>
<div class="box" id="third"></div>
</div>
</body>
</html>Şimdi box div’lerinin her birine ayrı renkler verelim. Ve margin değerini 10px yapalım.
Margin konusuna daha sonra geleceğiz ancak kısaca margin bir nesnenin çevresinden uzaklığını ayarlar.
.box{
width: 200px;
height: 200px;
border: 1px cyan solid;
margin: 10px
}
#first{
background-color:khaki ;
}
#second{
background-color:magenta ;
}
#third{
background-color:purple ;
}Görüntümüz şu şekilde oldu.

Şimdi ben istiyorum ki nesneler soldan hizalansın. div gibi block elementler biliyorsunuz ki her yeni oluşturulan tüm satırı genişliği nispetinde kaplar yeni gelen nesne altından başlardı. Benim hizalama yapabilmem için o zaman bu akışı bozmam gerekiyor. İşte bunu float özelliği ile yapıyoruz.
Bir nesneye float özelliği verildiği an bu akışın dışına çıkmış olur.
Şimdi 1. div’in float özelliğini left yapalım.
#first{
background-color:khaki;
float: left;
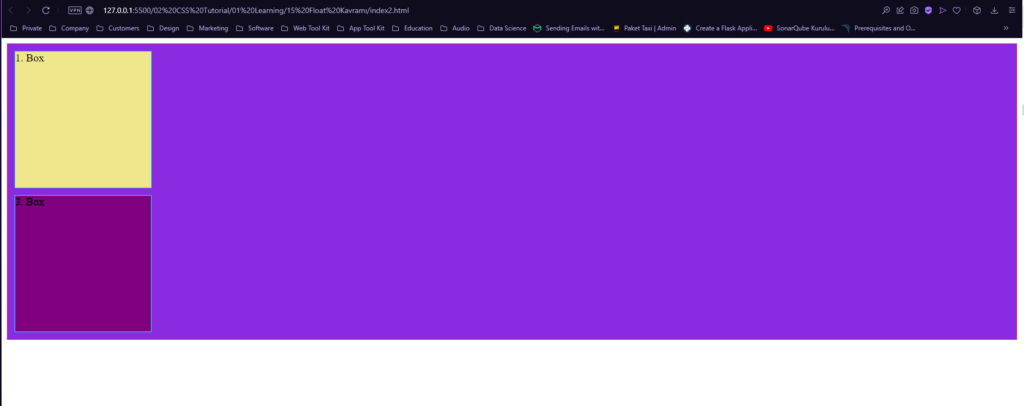
}Burada oluşan görüntüyü çok iyi anlamamız gerekiyor.
Bakınız 1. Box sol üst köşedeki yerini aldı. Ancak 2. Box’ı göremiyorum. Çünkü 1. Box artık normal bir akış içinde yer almıyor. 2. Box sanki 1. Box gibi yerleşti sol üst köşeden.
Bunu 2. Box’ın height değerini 300px yaparak altında oluştuğunu görerek anlayabiliriz.

#second{
background-color:magenta ;
height: 300px;
width: 300px;
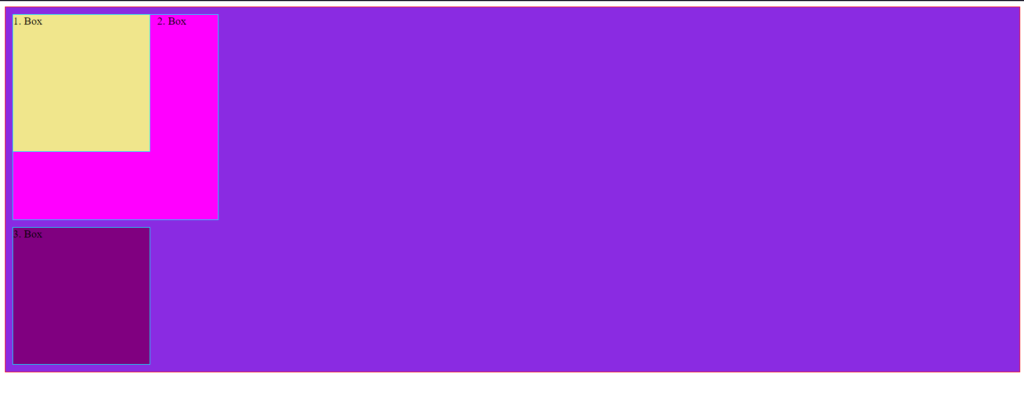
}Sanki artık ana kapsayıcı 2. Box oldu 1. Box onun içine yerleşti gibi görüyorsunuz.

2. ve 3. Box’ında float’ına left verelim.
#second{
background-color:magenta ;
float: left;
}
#third{
background-color:purple ;
float: left;
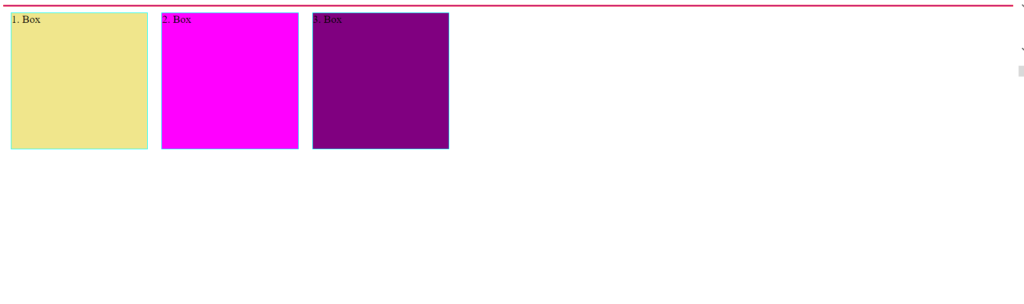
}Soldan hepsi hizalandı ancak ana kapsayıcı div içinde hizalanmadılar Bunu görebiliyoruz.

Float uygulandığında nesneyi bulunduğu kapsayıcıdan koparıp body’ye göre konumlar.
Sağdan hizalamak istersek right değerini verebiliriz.
#first{
background-color:khaki;
float: right;
}
#second{
background-color:magenta ;
float: right;
}
#third{
background-color:purple ;
float: right;
}Html içine şimdi aşağıdaki kodları ekleyelim.
<div class="post" >
<h1>Float Kavramı</h1>
<div class="content">
<img src="test.png" alt="">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Animi, ad eaque consequuntur repellendus consequatur atque quas reprehenderit quis. Tenetur deleniti dolores, quisquam exercitationem saepe repellat quae quod eos delectus facilis perferendis ipsam iste reprehenderit doloremque veritatis quidem dignissimos dolore illum voluptates numquam nemo atque? Error necessitatibus nam deserunt facere, tempore omnis fugiat fugit sunt suscipit nihil! Consequatur tempora ratione illum corporis eos veniam cum id officia cupiditate ab eaque temporibus vel odio sapiente ipsum voluptatum ipsam provident, sint dolores. Assumenda eius veritatis natus placeat, minima illo similique repellat, non unde iure ab sit eos sed, perferendis iste laborum praesentium veniam.</p>
</div>
</div>Bunu çıktısına baktığımızda aşağıdaki gibi bir karmaşa göreceğiz. Çünkü Box’lar float ile normal akıştan çıkmıştı, sonrasında yazılan değerler float ile akış dışına çıkmayan ilk div nesnesine göre yerleşmiş oldu. Yani container div’ine göre. Bu durumu çözmemiz gerekir.

Eğer hizalandıkları nesnenin overflow’unu auto yaparsak bu sorun çözülecektir.
.container{
border:1px red solid;
background-color: blueviolet;
overflow: auto;
}
Şimdi istiyorum ki yazı resmi çevrelesin. Bunun için p etiketinin float özelliğine left vermem yeterli olacaktır. Ancak yazı resmin boyutundan daha fazla yer kaplarsa kapsayıcısında taşma gerçekleşecektir. Bunu görelim öncelikle.
img{
width: 400px;
height: 300px;
float: left;
}
.post{
border: purple 2px solid;
}
.content{
border: 3px solid red;
}
p{
float: left;
}Taşmaları beraber görelim.

Şimdi kapsayıcı div’lerin overflow’unu auto yapalım.

Şu şekilde düzenlemiş olduk.
Böylece float kavramını tamamlamış olduk. Durumlara göre kullanım şekilleri size kalıyor artık. Yaratıcılık sizin işiniz.
Bir sonraki yazımda görüşmek üzere.















