Merhabalar.
CSS Grid Sütun ve Satırları: Esnek ve Karmaşık Düzenler İçin Temel Taşlar
CSS Grid, web tasarımında esnek ve karmaşık düzenler oluşturmak için güçlü bir araçtır. Bu model, sayfa düzenini belirlemenin yanı sıra, içeriği özelleştirmek ve responsivite eklemek için de kullanılır.
CSS Grid Sütun ve Satırları Nedir?
CSS Grid, sütunlar ve satırlar üzerine kurulu bir düzen modelidir. Bu, içeriği bir matris gibi düzenlemenizi sağlar, bu da esnek ve karmaşık düzenler oluşturmanıza olanak tanır. Sütunlar ve satırlar, Grid Container içinde belirlenir ve her öğeyi bu yapı içinde yerleştirmek için kullanılır.
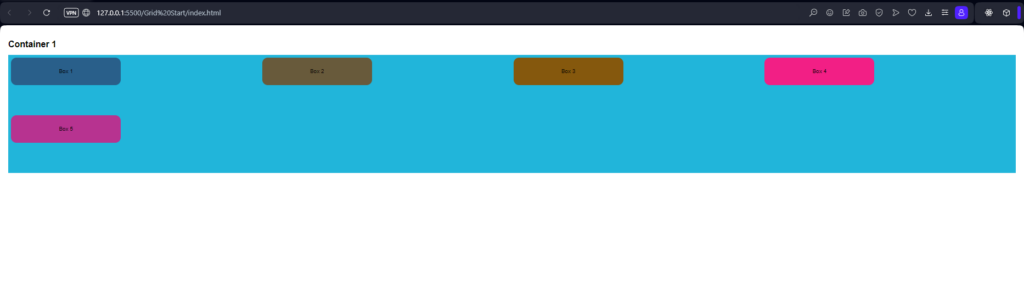
Temel Grid Container Oluşturma:
İlk olarak, bir Grid Container oluşturalım ve bu container’a birkaç sütun ve satır ekleyelim.
.container1{
padding: 10px;
background-color: #21b5da;
display:grid;
grid-template-columns: repeat(4, 1fr); /* 3 eşit genişlikte sütun */
grid-template-rows: 200px 200px; /* 2 farklı yükseklikte satır */
gap: 10px; /* Sütunlar ve satırlar arasındaki boşluk */
}Bu CSS kodları, .container1 adlı bir div’i bir Grid Container’a dönüştürür. grid-template-columns ve grid-template-rows özellikleri ile sırasıyla sütun ve satırları belirleriz. repeat(4, 1fr) ifadesi, 4 adet eşit genişlikte sütun oluşturur. 200px ve 200px değerleri, iki farklı yükseklikte satır ekler. gap özelliği, sütunlar ve satırlar arasındaki boşluğu belirler.

fr(fraction) Nedir?
1fr, CSS Grid modelinde sütun ve satırların genişlik ve yükseklik değerlerini belirlemek için kullanılan bir birimdir. “fr” kısaltması “fraction” (kesir) kelimesinden gelir. Bu birim, Grid Container’ın genişliği veya yüksekliği içindeki kullanılabilir boşluğun kesir (fraction) olarak payını ifade eder.
Bu birim, container içindeki kullanılabilir boşluğu eşit parçalara böler. Örneğin, grid-template-columns: 1fr 1fr 1fr; ifadesi, container’ı üç eşit genişlikte sütuna böler. Her bir sütun, container içindeki kullanılabilir genişliğin üçte birini alır.
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr; /* Üç eşit genişlikte sütun */
}
Bu örnekte, grid-template-columns özelliği ile container içindeki sütunların genişliği belirlenmiştir. Her bir sütun, 1fr birimi ile eşit genişliğe sahiptir. Bu sayede, sütunlar container içindeki genişliği üç eşit parçaya böler.
1fr birimi, Grid modelinin esnekliğini artırmak ve responsive tasarımlar oluşturmak için önemli bir araçtır. Genişlik veya yükseklik değerlerini fr birimiyle kullanarak, container içindeki kullanılabilir boşluğu orantılı olarak bölmek mümkündür.
Böylece ilk container’ımızı oluşturduk.
Bir sonraki yazımda container içindeki elemanların yerleşimlerine bakalım.
Görüşmek üzere.












