Merhabalar.
Bu yazımda Vanilla JavaScript konusundan bahsedeceğim.
Javascript geliştirmeye başladıysanız, bu kavramı duymuşsunuzdur ve farklı bir kütüphaneden mi bahsediliyor diye merak etmiş olabilirsiniz. Bu merakınızı gidermeye çalışacağım.
JavaScript Nedir?
JavaScript, tarayıcıda çalışabilen bir betik dildir. İlk olarak Netscape Communications Corporation tarafından geliştirilmiş ve daha sonra ECMA International tarafından standartlaştırılmıştır. JavaScript, web tarayıcıları üzerinde etkileşimli içerik oluşturmak, tarayıcı olaylarına tepki vermek ve kullanıcı deneyimini artırmak için kullanılır.
Vanilla JavaScript: Saf ve Temel JavaScript
JavaScript, web tarayıcılarında çalışabilen bir programlama dilidir. Vanilla JavaScript terimi, bu dilin saf ve temel formunu ifade eder. Başka bir deyişle, herhangi bir çerçeve veya kütüphane kullanmadan, sadece JavaScript’in kendi yetenekleriyle kodlama yapmaktır.


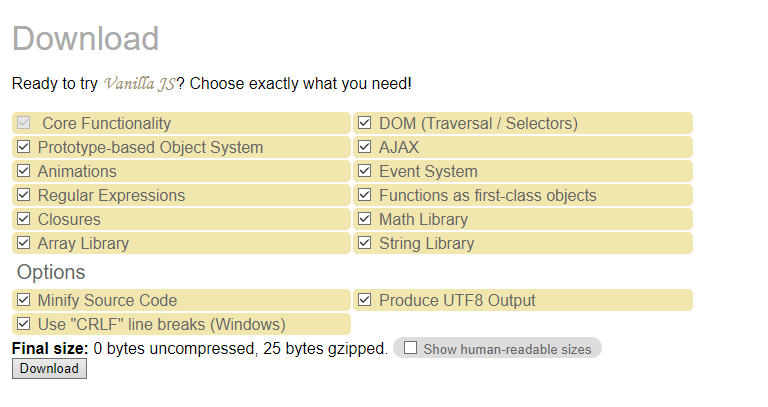
Vanilla JS’yi kullanmak için sayfasında bir yönerge vardır. Kullanmak istediğiniz modülleri seçersiniz ve size bir vanilla.js isimli dosya indirilmeye sunulur. İndirdiğiniz de hoş bir sürprizle karşılaşırsınız, dosya boştur.
Site size devamında anlatır. Şaşırdınız değil mi dosya boş. Evet boş çünkü Vanilla JS’yi tüm tarayıcılar default olarak bulundururlar. Onun için ekstra bir kod dosyasına ihtiyacınız yoktur.
Vanilla JavaScript’in Önemi
Vanilla JavaScript kullanmak, geliştiricilere temel JavaScript becerilerini öğrenme ve anlama fırsatı sunar. Çeşitli çerçeveler ve kütüphaneler genellikle hızlı geliştirme için kullanılır, ancak bu, temel dil özelliklerini anlamadan gelecekte sorunlara yol açabilir. Vanilla JavaScript ile çalışmak, dilin temel yapı taşlarını öğrenmek ve güçlü bir temel oluşturmak anlamına gelir.
Vanilla JavaScript’in Avantajları
- Hafiflik: Vanilla JavaScript, ek kütüphane veya çerçeve yüklemeleri olmadan daha hafif bir kod tabanı sağlar.
- Performans: Çünkü ekstra katmanlar olmadan çalışır, performans açısından daha etkili olabilir.
- Öğrenme Kolaylığı: Temel JavaScript özelliklerini öğrenmek ve anlamak için idealdir.
- Bağımsızlık: Vanilla JavaScript kullanmak, projenizi belirli bir kütüphane veya çerçeveye bağlı olmaktan kurtarır.
Temel Vanilla JavaScript Konseptleri
- DOM Manipülasyonu: Document Object Model (DOM), HTML ve XML dokümanlarına erişim ve onlarla etkileşim için bir standarttır. Vanilla JavaScript, DOM manipülasyonunu anlama ve kullanma becerilerini geliştirmek için ideal bir platform sağlar.
- Olay İşleme: Kullanıcı etkileşimleri, fare tıklamaları, klavye olayları gibi olaylara tepki verme yeteneği.
- AJAX: Asenkron JavaScript ve XML (AJAX), web sayfalarının veri alışverişini gerçekleştirmek için kullanılır. Vanilla JavaScript ile AJAX kullanma, sunucuyla veri alışverişini anlama açısından önemlidir.
- Fonksiyonlar ve Nesneler: Temel JavaScript yapısı olan fonksiyonlar ve nesneler arasındaki ilişkiyi anlamak.
Örnek Bir Vanilla JavaScript Projesi
Örnek bir proje olarak, basit bir görev listesi uygulamasını ele alalım. Bu uygulama, kullanıcıların görev eklemelerine, silmelerine ve işaretlemelerine olanak tanır. Vanilla JavaScript kullanarak bu projeyi oluşturmak, dilin temel konseptlerini uygulamak için harika bir fırsattır.
- HTML: Görevleri listelemek ve kullanıcı etkileşimini sağlamak için temel bir yapı.
- CSS: Temel düzen ve stil için kullanılır.
- JavaScript: Görevleri yönetmek, ekleme, silme ve işaretleme işlevselliğini sağlamak için kullanılır.
Bu basit proje, Vanilla JavaScript kullanarak DOM manipülasyonu, olay işleme ve temel JavaScript becerilerini içerir. Proje üzerinde çalışmak, dilin gücünü ve esnekliğini keşfetmenizi sağlayacaktır.
Sonuç olarak
Vanilla JavaScript, geliştiricilere temel dil becerilerini kazanma, anlama ve uygulama fırsatı sunar. Bu, daha karmaşık projelerde daha etkili ve bilinçli kod yazmalarına olanak tanır. Çerçeveler ve kütüphaneler güçlü araçlar olabilir, ancak temel dil öğreniminden başlamak her zaman önemlidir.
Hepsi bu kadardı.
Bir sonraki yazımda görüşmek üzere.