Merhabalar, bu yazımda text-align yani Text Hizalama konusuna bakacağız.
text-align özelliği, Metinleri sayfa içinde veya kullanıldığı element içinde hizalamak için kullanılır.
text-align’ın alabileceği değerler aşağıdaki gibidir.
text-align: left | right | center | justify | initial | inherit;| Değer | Açıklama |
|---|---|
| left | Metni sola hizalar. |
| right | Metni sağa hizalar. |
| center | Metni ortalar. |
| justify | Metni her iki yanına yaslar. |
| initial | Varsayılan değerine geri döndürür. |
| inherit | Değerini üst öğesinden miras alır. |
p elementi içerisindeki yazımızı sola doğru hizaladık.
p { text-align: left; }p elementi içerisindeki yazımızı sağa doğru hizalamak istersek,
p { text-align: right; }p elementi içerisindeki yazımızı ortalamak istersek,
p { text-align: center; }p elementi içerisindeki yazımızı her iki tarafada (sağ ve sola) yaslanmış şekilde istersek,
p { text-align: justify; }Önceden verilmiş olan değeri varsayılan değerine geri döndürmek istersek,
p { text-align: initial; }Değerini üst öğesinden miras almak istersek. Daha açık olmak gerekirse p elementimizin bir div elementi içerisinde olduğunu düşünürsek ve div elementinde text-align: center; olduğunu düşünürsek p elementinin text-align değerine inherit verdiğimiz için div elementindeki center değerini almış oluyoruz.
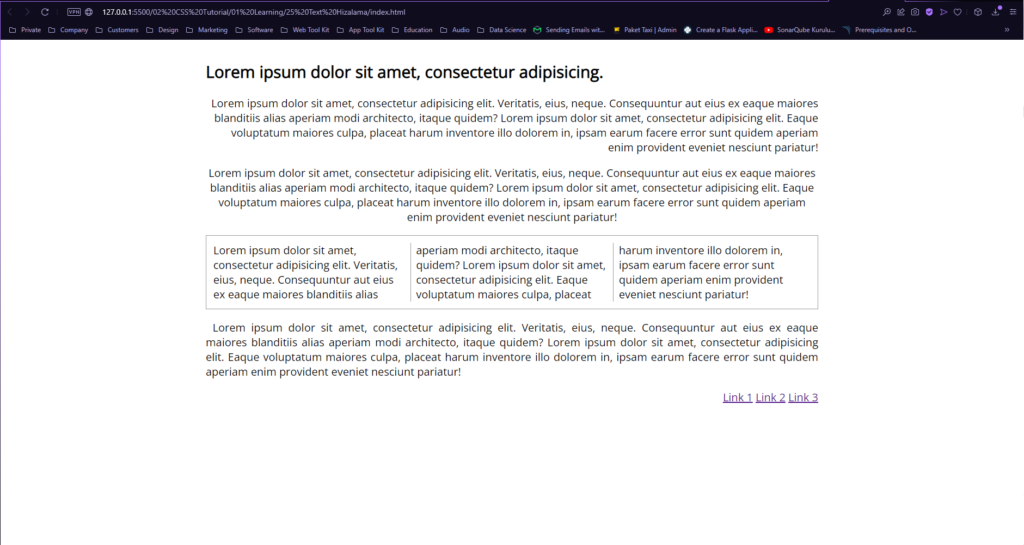
p { text-align: inherit; }Daha önce öğrendiğimiz her şeyi işin içine katarak aşağıdaki kodlamayı yapalım ve inceleyelim.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Aligning Text</title>
<link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet">
<style>
body {
font-family: 'Open Sans', sans-serif;
width: 900px;
margin: 30px auto;
}
p#first{
text-align: right; /* Yazının sağa hizalanmasını sağlar.*/
}
p#second{
text-align: center; /* Yazıyı ortalar ona göre yazar */
}
p#third{
text-align: left; /* Yazıyı soldan hizalar. */
border: 1px solid rgb(0,0,0,0.4); /* rgb metodu renk ataması için kullamnılır. sondaki 0.4 opacity değeridir. ilk 3 değer 256 ya kadar
değer alabilir. sonuncu değer ise 0 ile 1 arasında değer alır*/
padding: 10px;
column-count: 3; /* bu istenen bölümü 3 columna böldü. Ve ilgili texti ona göre yerleştirir. */
column-rule: 1px solid rgb(0,0,0,0.4); /* Bu column-count ile oluşturulan columnlar arasına bir çizgi çeker.*/
}
p#forth{
text-align: justify; /* Paragraf kelimelerini tam sola ve sağa boşluk kalmayacak şekilde yaslar ve içeriği ona göre hizalar.*/
text-indent: 10px; /* Paragraf girintisi sağlar.*/
}
div{
text-align: right;
}
</style>
</head>
<body>
<h2>Lorem ipsum dolor sit amet, consectetur adipisicing.</h2>
<p id="first">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Veritatis, eius, neque. Consequuntur aut eius ex eaque maiores blanditiis alias aperiam modi architecto, itaque quidem?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eaque voluptatum maiores culpa, placeat harum inventore illo dolorem in, ipsam earum facere error sunt quidem aperiam enim provident eveniet nesciunt pariatur!
</p>
<p id="second">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Veritatis, eius, neque. Consequuntur aut eius ex eaque maiores blanditiis alias aperiam modi architecto, itaque quidem?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eaque voluptatum maiores culpa, placeat harum inventore illo dolorem in, ipsam earum facere error sunt quidem aperiam enim provident eveniet nesciunt pariatur!
</p>
<p id="third">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Veritatis, eius, neque. Consequuntur aut eius ex eaque maiores blanditiis alias aperiam modi architecto, itaque quidem?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eaque voluptatum maiores culpa, placeat harum inventore illo dolorem in, ipsam earum facere error sunt quidem aperiam enim provident eveniet nesciunt pariatur!
</p>
<p id="forth">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Veritatis, eius, neque. Consequuntur aut eius ex eaque maiores blanditiis alias aperiam modi architecto, itaque quidem?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eaque voluptatum maiores culpa, placeat harum inventore illo dolorem in, ipsam earum facere error sunt quidem aperiam enim provident eveniet nesciunt pariatur!
</p>
<div>
<a href="">Link 1</a>
<a href="">Link 2</a>
<a href="">Link 3</a>
</div>
</body>
</html>
Bir sonraki yazımda görüşmek üzere.
Bu yazıda bir kaynaktan direkt kodlamalar aldım.
Kaynak : https://prototurk.com/css/text-align-ozelligi














