Merhabalar, bu yazımda CSS tanımlama biçimlerinden dördüncüsü CDN kullanarak CSS tanımlama konusuna bakıyor olacağız. Bir önceki yazımda External CSS yazmak konusuna bakmıştık.
Şimdi CDN üzerinden bir CSS içeriğini projemizde kullanmaya bakacağız.
Öncelikle aklımıza CDN nedir, neden kullanılır, çalışma mantığı nasıldır soruları gelebilir. Onun için aşağıdaki yazıma göz atabilirsiniz.
CDN konusunu öğrendik peki CSS ile bağlantısı nedir?
Hazır yazılmış pek çok CSS kütüphanesi vardır. Bizim şu anda saatlerce uğraşmamız gereken işler için, birileri oturup bunları kodlamış ve açık kaynak ya da ücretli ortamlarda bize sunmuştur. Sevdiğimizi, istediğimizi, projemiz için işimize yarayacak olanı kullanabiliriz.
Burada örneğimizi verirken en yaygın kullanan CSS kütüphanesi Bootstrap’i ele alacağız.
Biz istersek Bootstrap’in bize sağladığı açık kaynak kodları olduğu gibi kendi proje klasörümüze dahil edebiliriz. Ya da Bootstrap’in alın projenize dosya kalabalığı yapmanıza gerek yok, ilgili CDN adresinden kullanın dediği linkleri html belgelerimize ekleyerek kullanabiliriz.
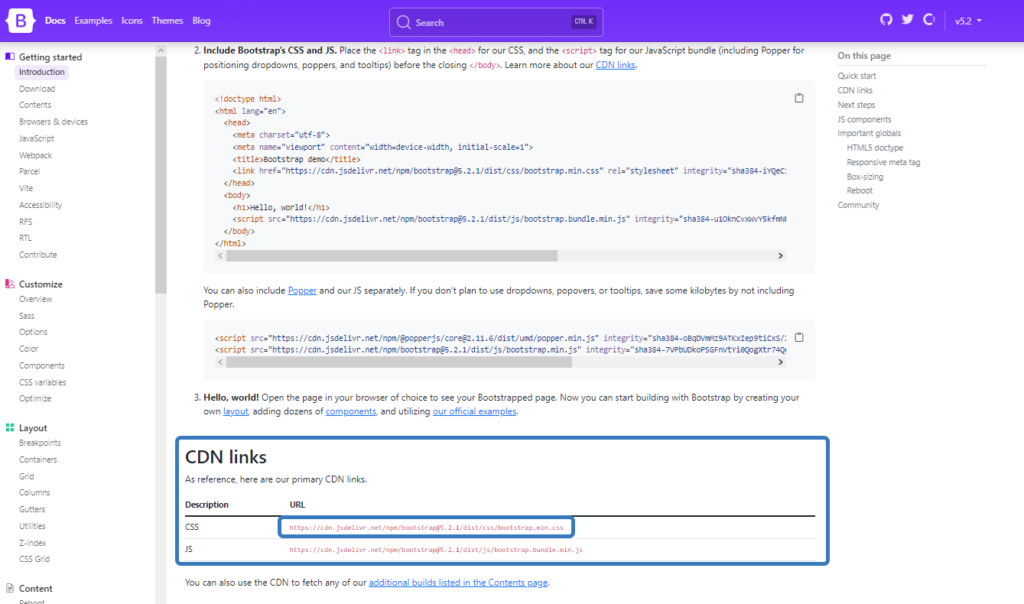
Şimdi ilk olarak aşağıdaki sayfaya gidelim.
Bootstrap’in CSS kodlamalarını projemize eklememiz için bize bir CDN linki paylaşılmış bu linki ilgili html dokümanında head etiketleri içine ekleyeceğiz.

Bütün Bootstrap’in doğru bir şekilde çalışması için JS CDN linklerini de eklemek gerekir. Ancak şu anda amacımız Bootstrap ile proje yapmak değil.
Sadece CDN linkinden CSS kodları nasıl projemize dahil ederiz bunu görmek.
Aşağıdaki CDN tanımlamasını head içine yazınız.
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-iYQeCzEYFbKjA/T2uDLTpkwGzCiq6soy8tYaI1GyVh/UjpbCx/TYkiZhlZB6+fzT" crossorigin="anonymous">Aşağıda bildiğimiz Bootstrap sınıflarını kullanarak 2 satır kodlama yaptım. Bunları bilmenize gerek yok şu anda.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-iYQeCzEYFbKjA/T2uDLTpkwGzCiq6soy8tYaI1GyVh/UjpbCx/TYkiZhlZB6+fzT" crossorigin="anonymous">
</head>
<body>
<div class="container">
<h1 class="display-1">CDN Ekleme</h1>
</div>
</body>
</html>
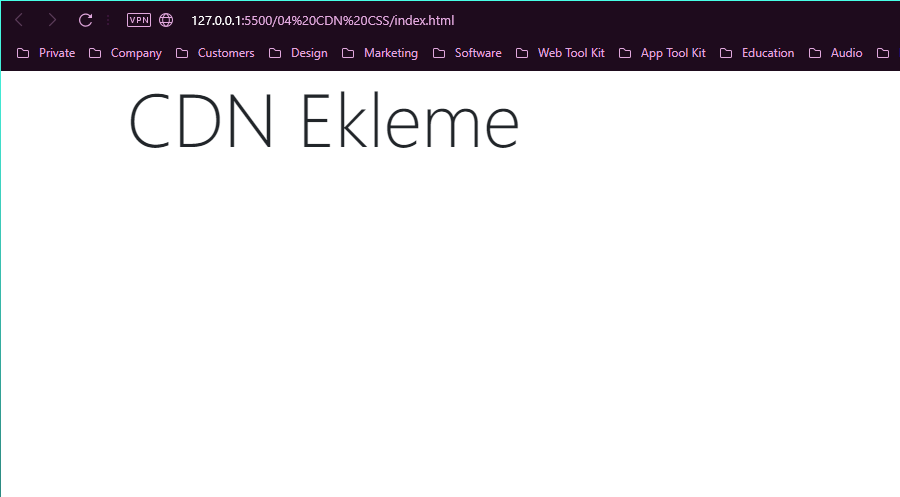
Container sınıfı sayesinde div’in sayfa içinde daha içeriden başlamasını sağladık. display-1 sayesinde de gördüğünüz font stili uygulandı.
İşte CDN’den CSS kodlarını eklemek ve daha sonrasında bunları kullanmak bu kadar kolay.
Bir sonraki yazımda görüşmek üzere.











